Short Proshow Tutorials & How To Walkthroughs |
These tutorials aren't very long or complicated. They're here to guide you and give you a push in the right direction. Other resources include taking a look at the manual, asking questions on the forum, or getting the Forum member created ebook.
How To Import a Downloaded Style
The easiest way is import a Proshow style is to double click on the .px file. I think this only works on v4.1+Here is the way to do it inside the Proshow application

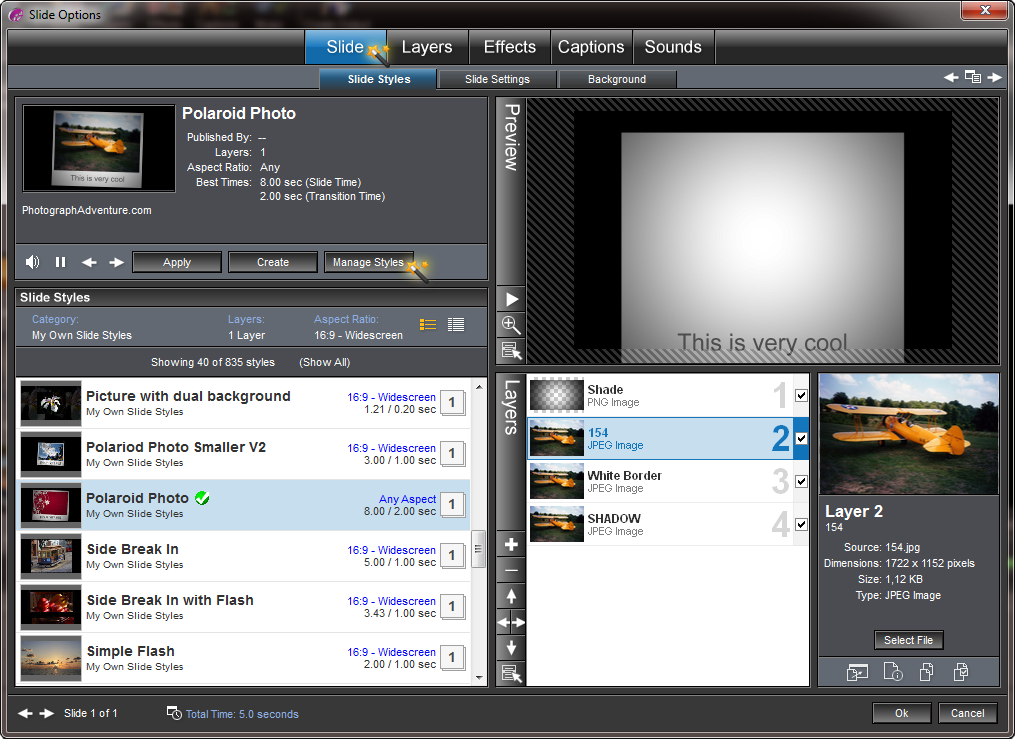
You'll have to have an image inside a single slide, open it up by double-clicking, and go to the Slide tab. Click Manage Styles.

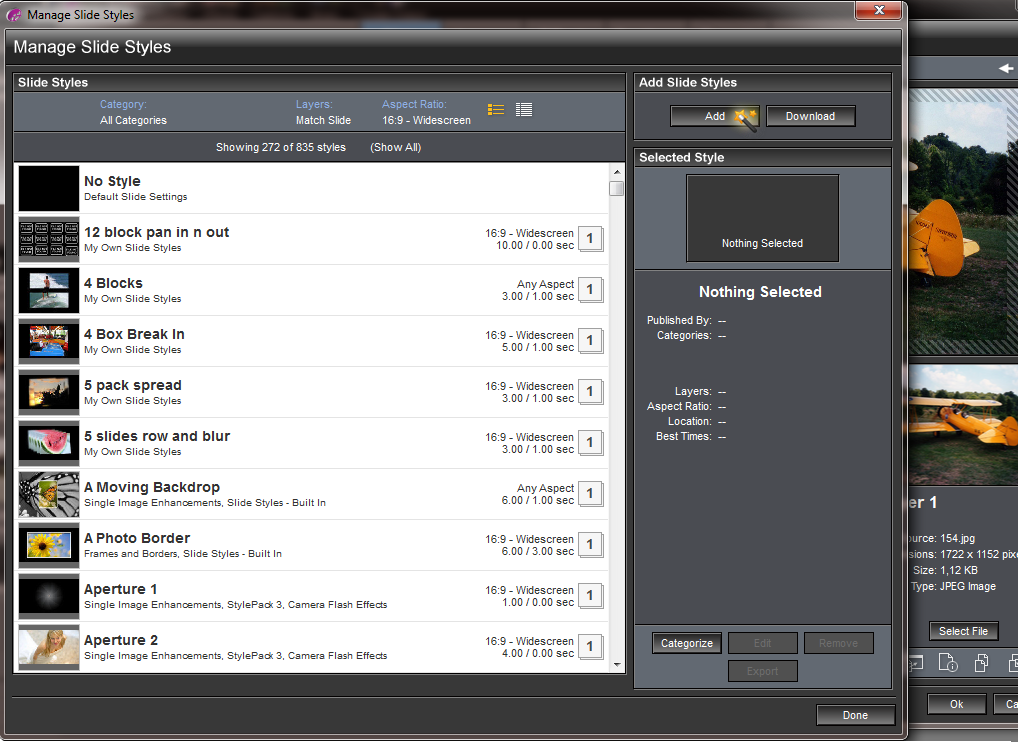
Then click Add. You can select multiple files at the same time, rather than going one by one. This process is for Proshow Producer 4.1, so it will be different in older versions.
How To Create a Style

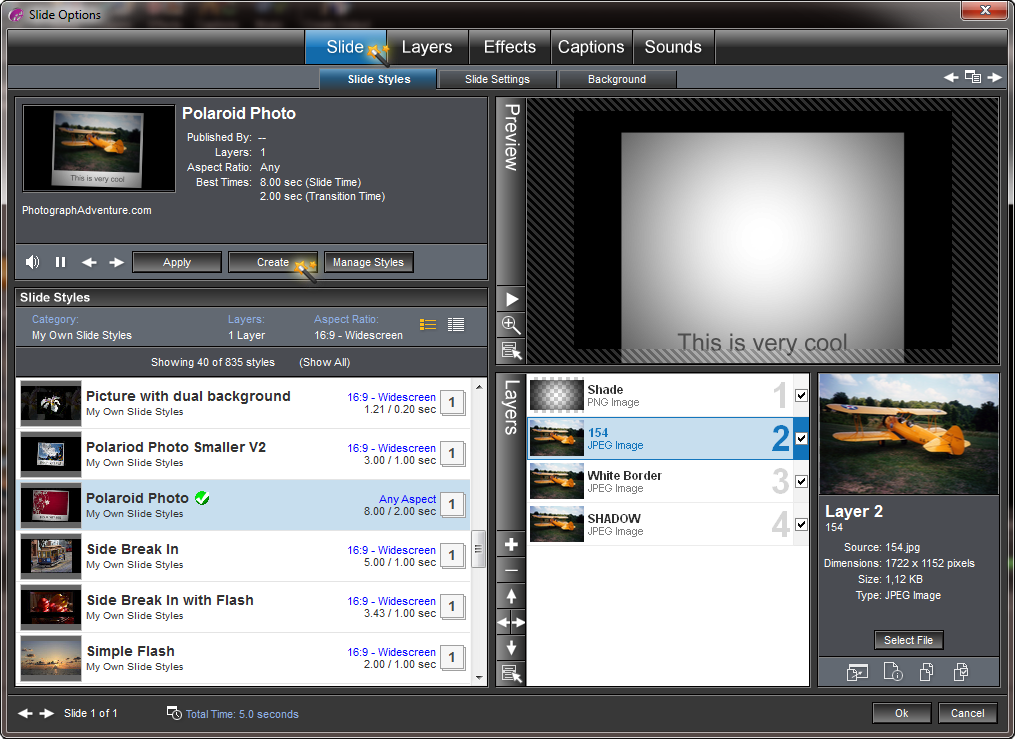
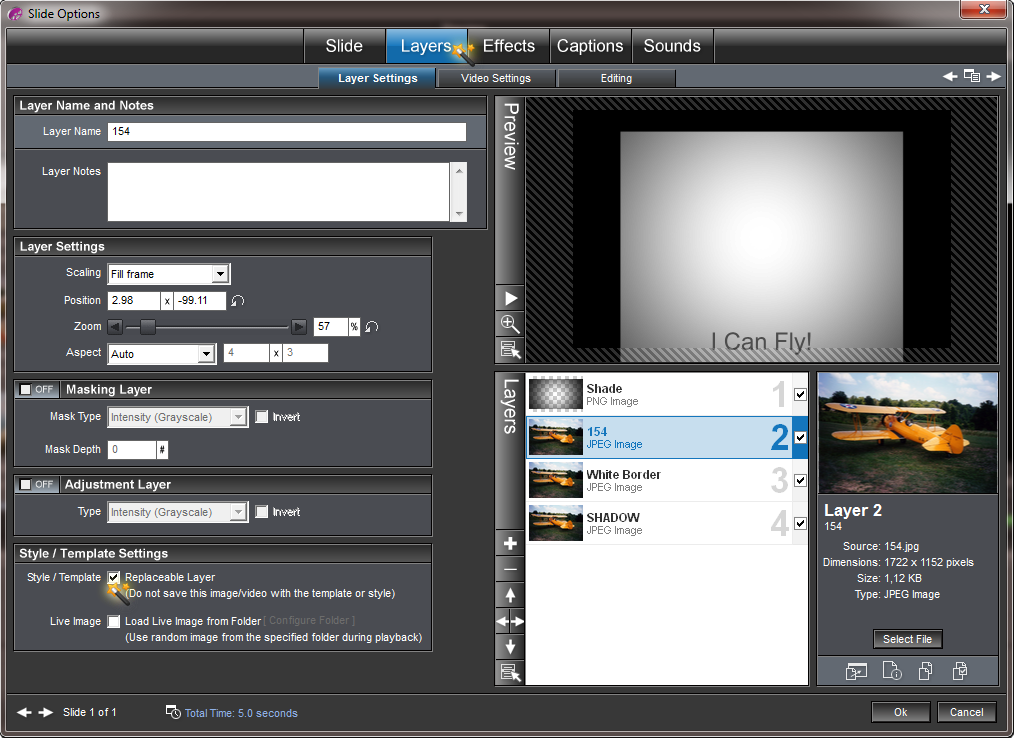
Go to the Slide tab, then click Create.

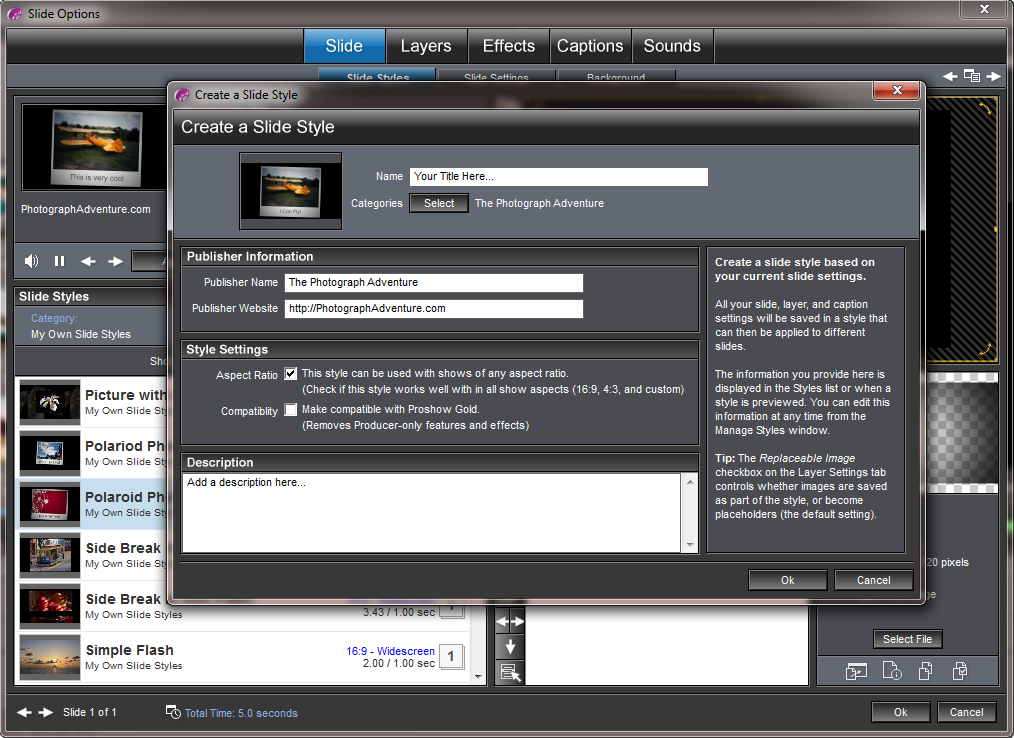
You''ll see a bunch of options here.

You'll want to make sure that your images have the correct settings. If you want to save a particular image along with the template, be sure that it is NOT a replaceable layer. For instance, in the above snapshot, we want to save the shade layer. We don't want this replaced, so make sure that the correct option is checked.
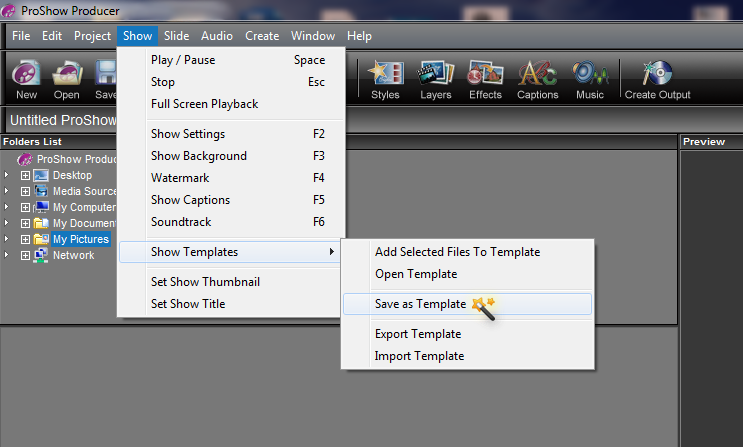
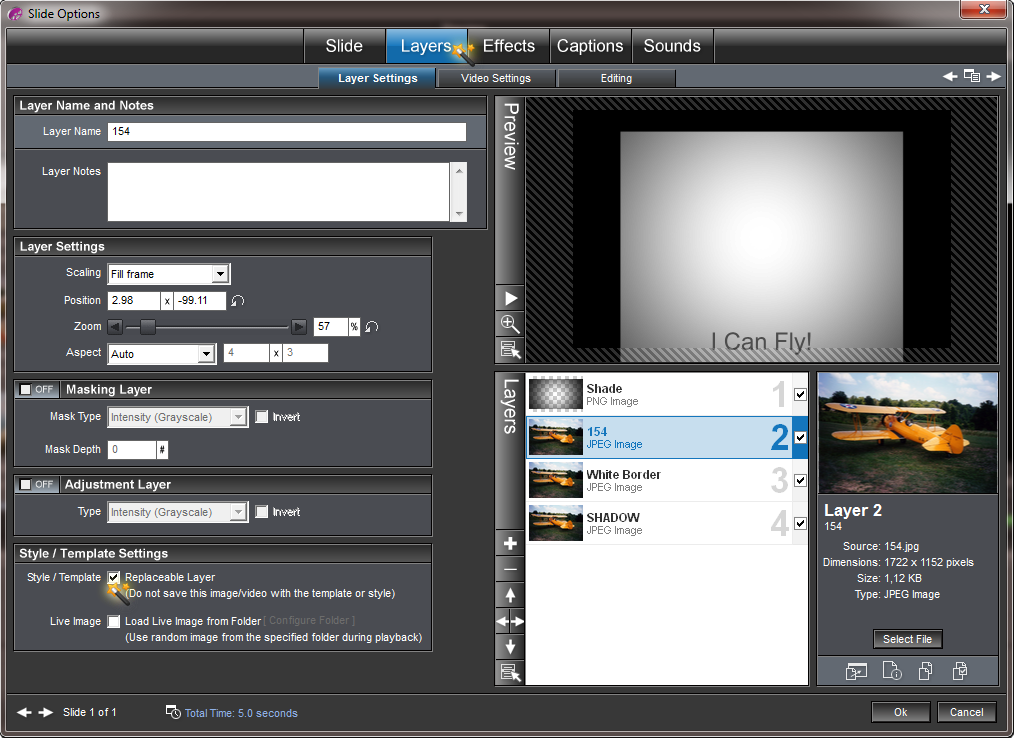
How To Save a Show as a Template

Assuming you have your show ready, go to the top file menu bar and find the Show tab, then find show templates and click save templates. Proshow will ask about removing all images. Click yes. Proshow will also ask you about repeat images and linking. Click yes.

You'll want to make sure that your images have the correct settings. If you want to save a particular image along with the template, be sure that it is NOT a replaceable layer. For instance, in the above snapshot, we want to save the shade layer. We don't want this replaced, so make sure that the correct option is checked.
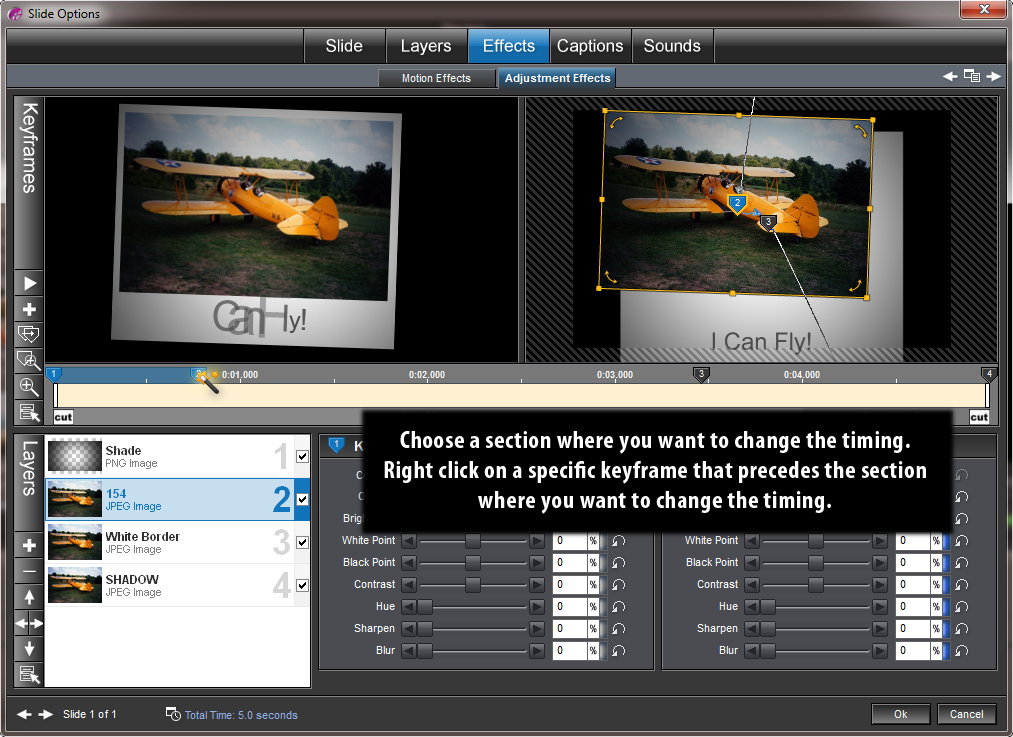
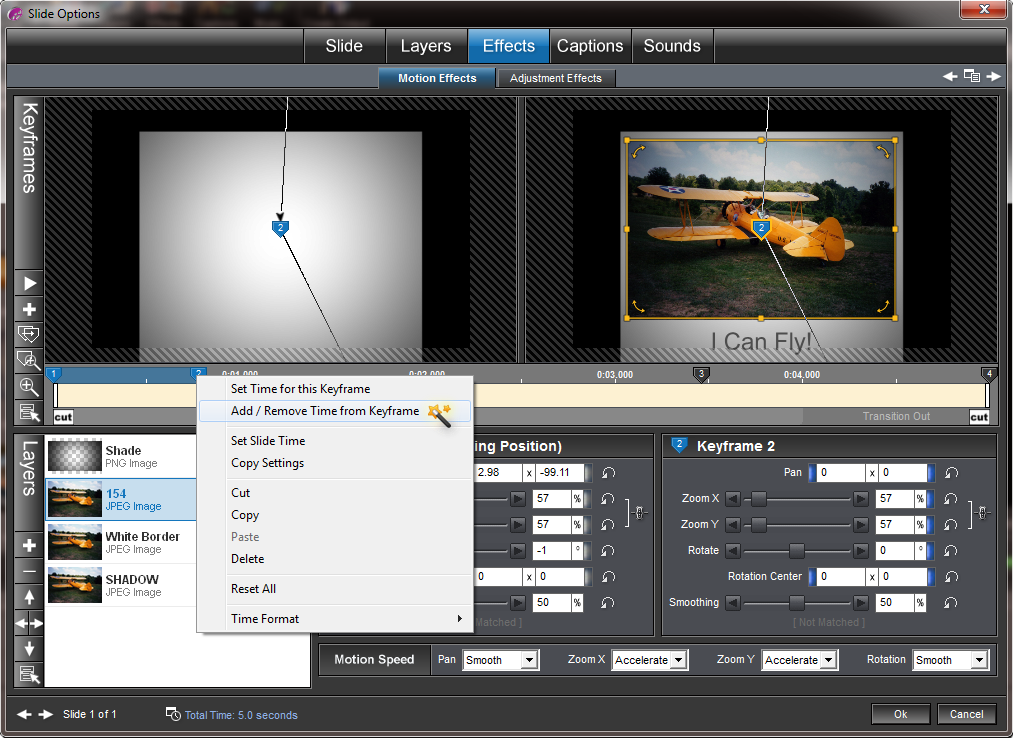
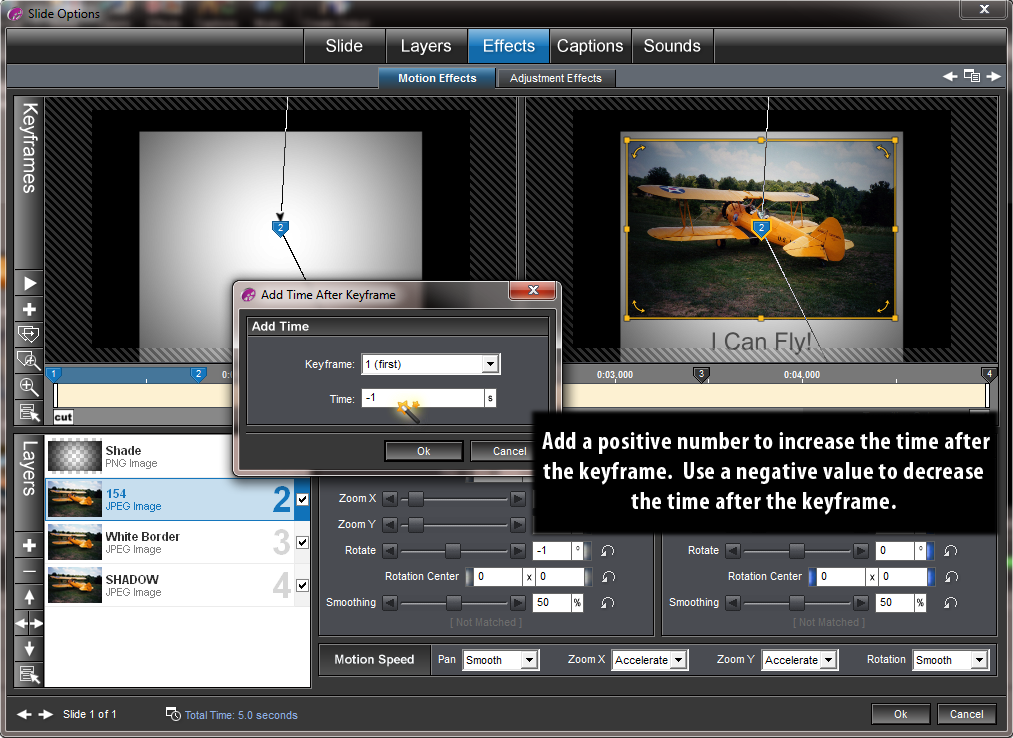
How To Change Slide Timings



By adding in negative values, you'll shorten the distance between the keyframes, and vice versa.
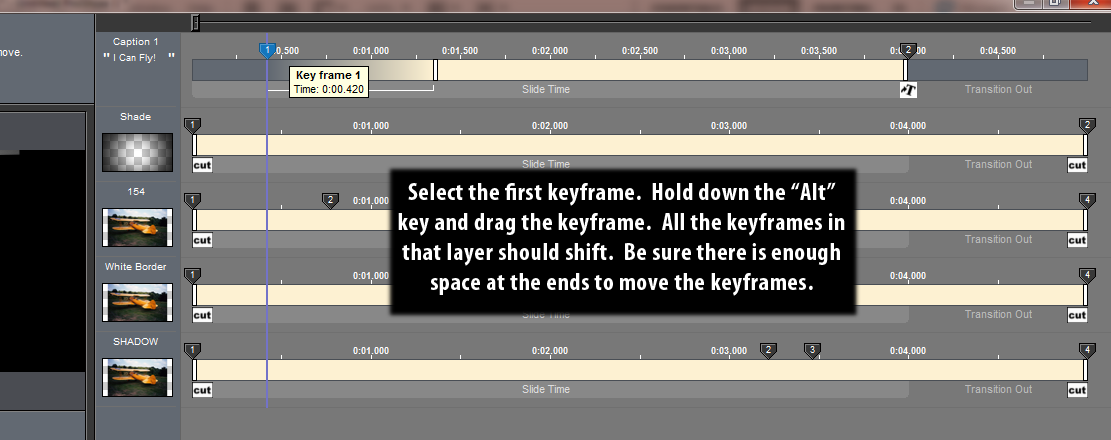
Alternative Option
This will allow you to shift an entire layers keyframes at the same time.
Go into the Slide tab and select the icon noted in the snapshot or just press "Ctrl-K"

Here in this window you get a nice view of your slide keyframes. Select a keyframe, any keyframe really, that you'd like to move. Hold down the "Alt" key and drag the keyframe at the same time. The entire row should shift. If it doesn't, make sure there is space at the beginning or end.
How to Host Your Own Video
This site uses FlowPlayer, a free and open-sourced flash player. This player is fully-featured, has good community support, and updates the player regularly. Plus the FlowPlayer site offers many tutorials on getting started.
You can also check out this Forum tutorial on how to use a Photodex video on your site, which requires the Photodex plugin.
How to Host Your Own Online Music Library
If you're looking for a non-complicated way of hosting your own music files check out Yahoo's media player. Incredibly easy to set up within minutes. And it looks great! For further tweaking try these 3 hacks, which improve performance with a track bar and a few other items.
Here's a quick sample demo.
CC-BY License files grabbed from ccmixter - a great resource for royalty free music.
Snowflake - Put the Needle Down
Zapac - Test Drive
nyx - Undercover
Copperhead - Rescue Me
Pretty Nice, no?
Yep, these are free songs licensed under a Creative Commons, you can download the files if you wish, share them, use them commercially, resell them, whatever you wish, as long as you follow the license terms.
Also if you want, grab this css which makes the player look extra delicious.
#ymp-relevance {
visibility: hidden;
}
.ymp-player-max #ymp-body #ymp-body-base #ymp-body-strip
{
width: 560px;
}
.ymp-player-max #ymp-body.ymp-skin {
width: 570px;
}